このブログの記事をスマホで気軽に書くために TinaCMS を導入してみた。
このブログは Astro を使って構築していて、記事コンテンツは Markdown ファイルとして GitHub のリポジトリ上で管理している。
TinaCMS は Git-base なヘッドレスCMS。Gitリポジトリ上で管理しているコンテンツを Webのリッチなインタフェース上で編集することができる。
元々、Neovim を使ってブログの記事を編集していたのだけれど、電車での移動中やちょっとした空き時間を使ってスマホ上で記事を書きたいなと思って、方法を探していた。
導入方法は簡単。Astro だと以下のドキュメントが参考になる。
その後は、TinaCloud という仕組みを使うことで、ブログをホスティングしているサーバにCMSをデプロイすることができる。
https://tina.io/docs/tina-cloud/overview/
TinaCMS 上で記事を編集、保存すると TinaCMS が GitHub のリポジトリの指定したブランチに編集内容をコミットしてくれる。ここのブログでは、そのコミットをトリガーに Cloudlare Pages の Deployment ジョブが実行され、新しい記事内容が https://kadoppe.com にデプロイされるような仕組みを作ってる。
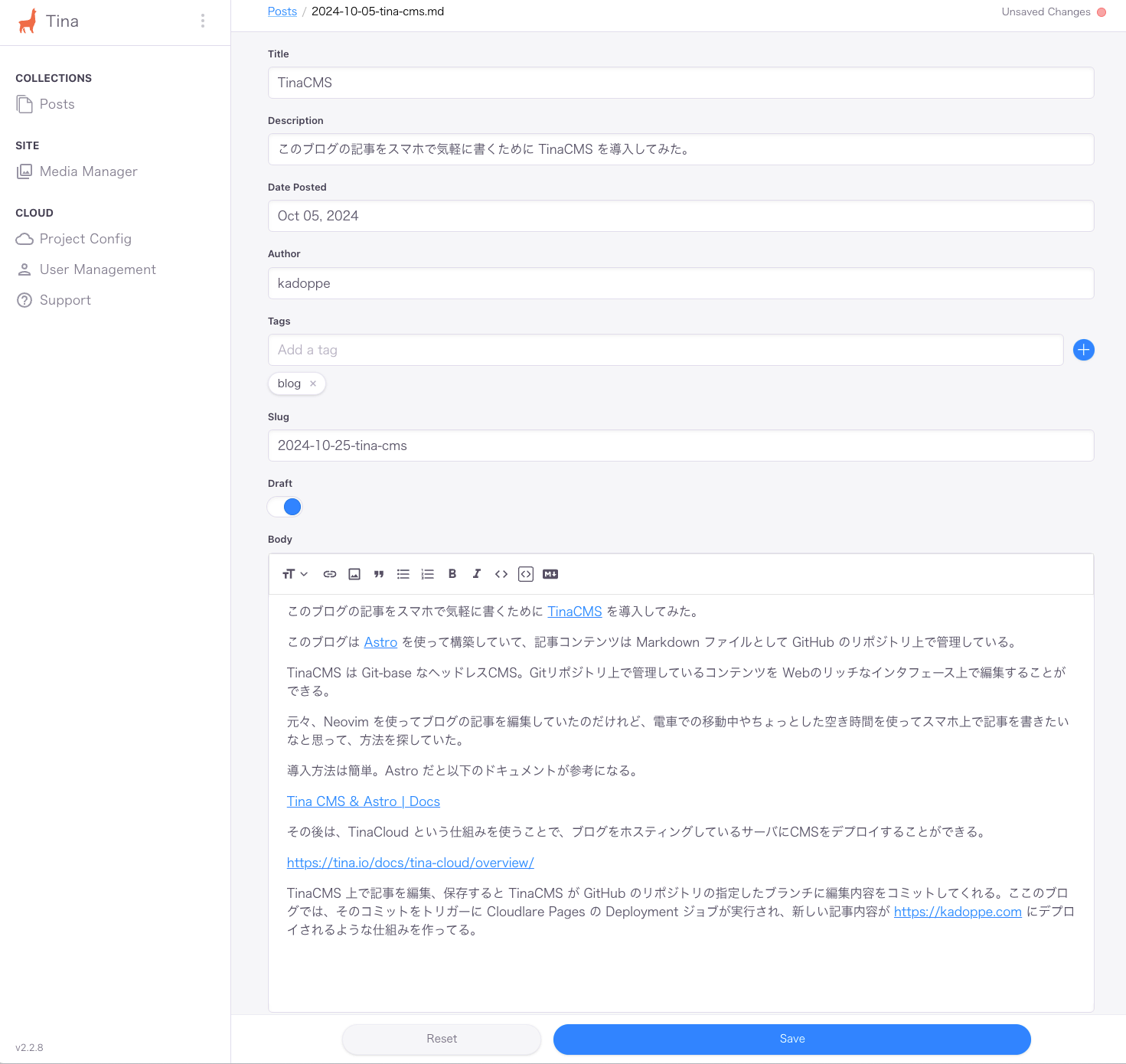
デスクトップブラウザでの記事編集画面は以下のような感じ。(画像もアップロードできるね!)
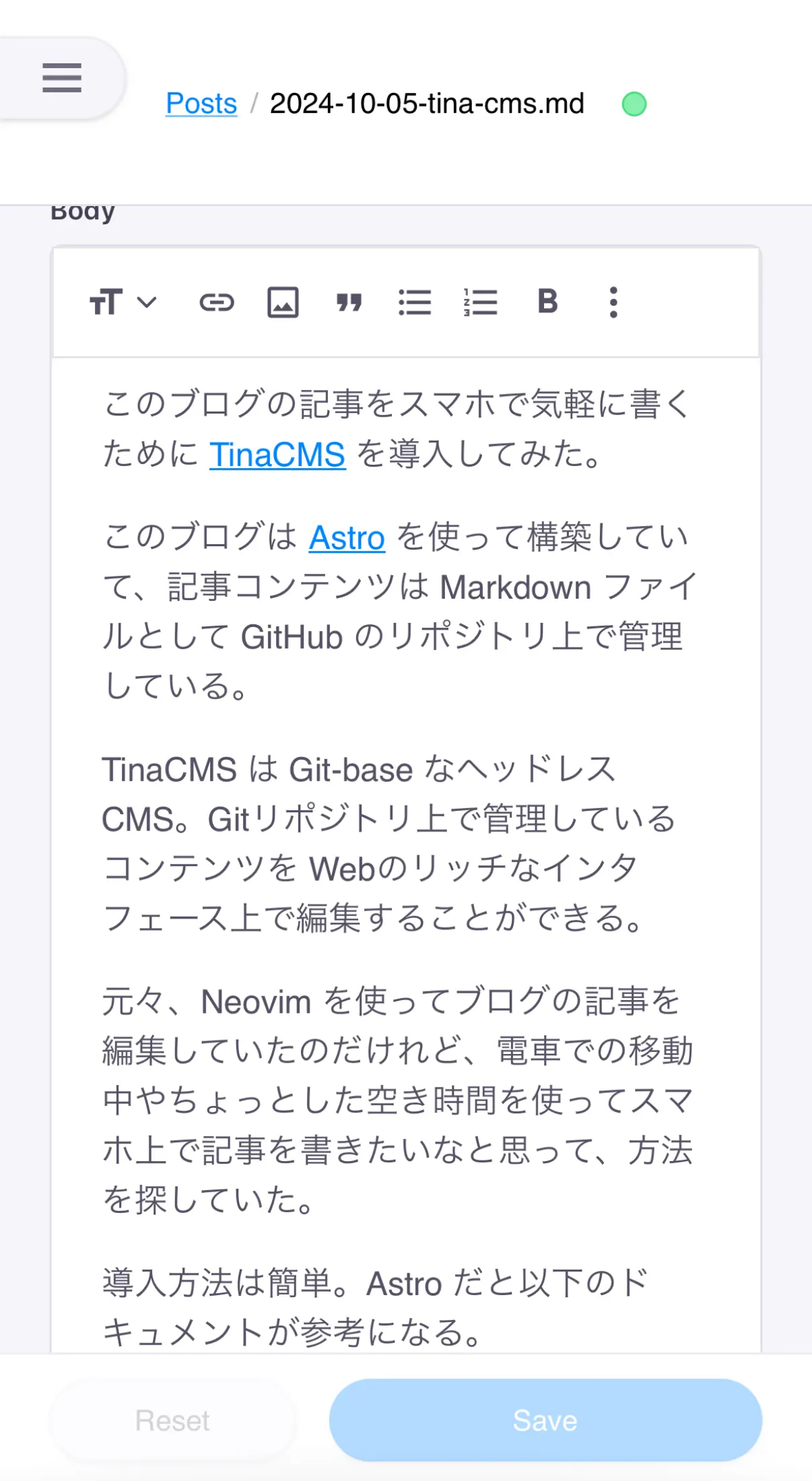
iPhone のブラウザからはこんな感じ。
記事の Markdown ファイルには frontmatter 形式で各種メタデータを記載しているのだけれど、
---
title: TinaCMS
description: このブログの記事をスマホで気軽に書くために TinaCMS を導入してみた。
pubDatetime: 2024-10-04T15:00:00.000Z
author: kadoppe
tags:
- blog
postSlug: 2024-10-25-tina-cms
draft: true
---設定ファイルに以下のようなスキーマを定義することで、Web UI からメタデータも編集できるようになる。
schema: {
collections: [
{
name: "post",
label: "Posts",
path: "src/content/blog",
fields: [
{
type: "string",
name: "title",
label: "Title",
isTitle: true,
required: true,
},
{
type: "string",
name: "description",
label: "Description",
required: true,
},
{
type: "datetime",
name: "pubDatetime",
label: "Date Posted",
required: true,
},
{
type: "string",
name: "author",
label: "Author",
required: true,
},
{
type: "string",
label: "Tags",
name: "tags",
list: true,
ui: {
component: "tags",
},
},
{
type: "string",
label: "Slug",
name: "postSlug",
required: true,
},
{
name: "draft",
label: "Draft",
type: "boolean",
required: true,
},
{
type: "rich-text",
name: "body",
label: "Body",
isBody: true,
},
],
},
],
},しばらく使い続けて、使用感や課題などよりわかってきたら、またブログ記事にまとめてみようと思う。
これで、これまでよりもたくさんアウトプット増やせるといいな。